今回は、JavaScriptで素数を判定する方法をサンプルコードをもとに紹介していきます。
今回のプログラムでは、HTMLで入力をして、それをJavaScriptで取得して計算するという、書き方になります。
↓C言語でもこのようなプログラムを作ってみたい方は、こちらの記事へ。
一緒にコードを書きながら、進めていきましょう。
では、Let’s Start!!
HTMLの骨格を作る
まずは、JavaScriptの動作を表示するHTMLのコードを書いていきます。面倒な場合は、下のコードをコピペしてください。
まずは全体コードを載せていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>素数判定プログラム</title>
</head>
<body>
<label>数値を入力:</label>
<input id="gettext" type="number"> //入力フォーム
<input type="submit" value="決定" onclick="judge();"> //決定ボタン
<script src="./main.js"></script> //JSファイルの読み込み
</body>
</html>HTMLのコードはこれだけです。今回は、HTMLの講座ではないので、HTMLのコードについては詳しく解説しません。
少しだけ、HTMLのコードの解説をしてJSの解説に移ります。「コードの意味はすでに分かる」という方は次の章まで飛んでください。
<input type="submit" onclick="judge();">このinputタグが押されたら、JS側のjudge関数が実行されるようになっています。

ここから、このHTMLフォームに入力された数をJSの方で取得していきます。
JavaScriptで数を取得
ようやく、JavaScriptのコードを書いていきます。
JavaScriptでやることは単純で「Enterキーが押されたらフォームの数を取得する」ということだけです。では、早速やっていきましょう!
まずは、全体のコードを載せていきます。
const text = document.getElementById("gettext"); //フォームを取得
let num; //取得した数を入れる
let ispn; //エラーがあったかどうかをいれる。
//ボタンが押されたら実行される。
function judge(){
num = text.value; //入力された数値の取得
ispn = true; //初期値を0にセット
//繰り返し処理で、数値より小さい数で割っていく。
for(i=2;i<num;i++){
if(num%i==0){
ispn = false;
}
}
//判定する
if(ispn){
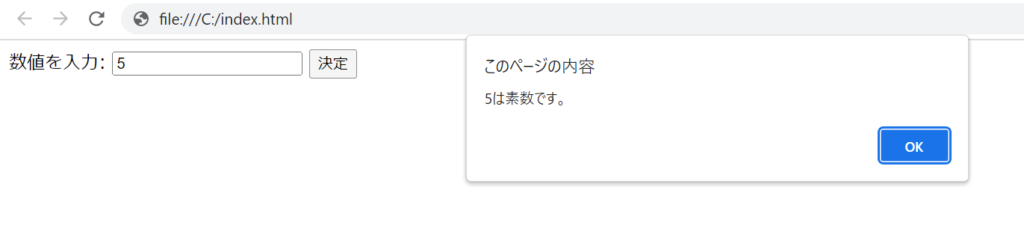
alert(num+"は素数です。");
}else{
alert(num+"は素数ではありません");
}
}まず、一番上の3行から解説していきます。
const text = document.getElementById("gettext"); //フォームを取得
let num; //取得した数を入れる
let ispn; //エラーがあったかどうかをいれる。↑1行目では入力フォームを取得して定数に代入しています。2行目では、フォームに入力された数値を入れる変数を宣言しています。3行目は、エラー判定する用の変数を宣言しています。
//繰り返し処理で、数値より小さい数で割っていく。
for(i=2;i<num;i++){
if(num%i==0){
ispn = false;
}
}↑変数numにはフォームに入力された数値が代入されています。for文でnumより小さい数をiに代入していき、if文でnumをiで割っていきます。そして、もし素数じゃないならispnにfalseを代入します。
//判定する
if(ispn){
alert(num+"は素数です。");
}else{
alert(num+"は素数ではありません");
}最後に、ispn変数になにが代入されているかで、素数判定をしていきます。もし、初期値のままtrueなら、alert関数で「numは素数です」と出力し、それ以外なら、「素数ではない」と出力します。

以上で、JSのコードの解説を終わります。
まとめ
素数判定機は作れましたか?難しいのは、最後の判定する部分ですかね。
興味がある方は、ぜひ、ここからこのコードを改良してみてください。例えば、「0~100までの素数をすべて出力するプログラム」など今回のプログラムを参考にして、新しいプログラムを作ってみてください。
最後まで読んで頂き、ありがとうございました。ぜひ、他の記事も読んで見て下さい。



コメント